회사에서 야간 근무중 작성해봄 ㅋ;
질문 원문 메세지 ::::
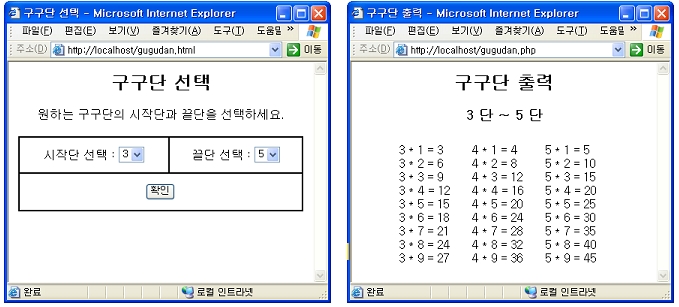
원하는 구구단의 시작단과 끝단을 선택하여 오른쪽 그림과 같이 해당하는 단의 내용을
출력하는 구구단 프로그램을 작성하시오. (html과 php 파일 2개 (각각1개씩)을 C:/APM_SETUP/HTDOCS 에 생성하여 브라우저에서 실행한다.)

[클릭시 원본 이미지가 보입니다]
이거거든요 정말 도와주시면 사례하겠습니다. 메일 주소 갈켜주세요
원하는 구구단의 시작단과 끝단을 선택하여 오른쪽 그림과 같이 해당하는 단의 내용을
출력하는 구구단 프로그램을 작성하시오. (html과 php 파일 2개 (각각1개씩)을 C:/APM_SETUP/HTDOCS 에 생성하여 브라우저에서 실행한다.)
이거거든요 정말 도와주시면 사례하겠습니다. 메일 주소 갈켜주세요
아래부터 시작...
gugudan.html
[CODE] <html> <head> <meta http-equiv="content-type" content="text/html; charset=euc-kr"> <meta name="generator" content="vi editor"> <meta name="author" content="crazyidol(aqua)"> <meta name="keywords" content="구구단"> <meta name="description" content="구구단 출력"> <title>구구단 선택</title> <style type="text/css"> body,td,font,tr,table,select { font-size:9pt;color:#000000;font-family:굴림체; } </style> <script language="javascript" type="text/javascript"> function select_view() { var temp; var i; temp = ""; for(i=1; i<=9; i++) { temp = temp + "<option value="+i+">"+i+"</option>"; } document.writeln(temp); } </script> </head> <body> <center> <font style="font-size:12pt;font-weight:bold;">구구단 선택</font> <br/><br/> 원하는 구구단의 시작단과 끝단을 선택하세요. <br/><br/> <form name=gugudan action=gugudan.php method=get> <table border=1 cellpadding=10 cellspacing=0 width=400 align=center> <tr> <td width=50% align=center>시작단 선택 <select name=start> <script>select_view();</script> </select> </td> <td align=center>끝단 선택 <select name=end> <script>select_view();</script> </select> </td> </tr> <tr> <td colspan=2 align=center> <input type=submit value=확인> </td> </tr> </form> </table> </center> </body> </html> [/CODE]
gugudan.php
[CODE] <? $start = $_GET['start']; $end = $_GET['end']; if($end < $start) { echo "<script language='javascript'> window.alert('시작단이 끝단보다 작습니다.'); history.go(-1); </script>"; exit; } $temp = "$start 단 ∼ $end 단"; ?> <html> <head> <meta http-equiv="content-type" content="text/html; charset=euc-kr"> <meta name="generator" content="vi editor"> <meta name="author" content="crazyidol(aqua)"> <meta name="keywords" content="구구단"> <meta name="description" content="구구단 출력"> <title>구구단 출력</title> <style type="text/css"> body,td,font,tr,table,select { font-size:9pt;color:#000000;font-family:굴림체; } </style> </head> <body> <center> <font style="font-size:12pt;font-weight:bold;">구구단 출력</font> <br/><br/> <font style="font-size:12pt;"><? echo $temp ?></font> <br/><br/> <table border=0 cellpadding=5 cellspacing=0 align=center> <tr> <td> <? for($start; $start<=$end; $start++) { echo "<td>"; for($i=1; $i<=9; $i++) { echo "$start * $i = "; echo $start * $i; echo "<br/><br/>"; } echo "</td><td width=20> </td>"; } ?> </td></tr></table> </center> </body> </html> [/CODE]
테스트용 페이지는 ☞ 클릭
테스트용 페이지는 이틀뒤에 삭제할 예정.
'Computer > PHP' 카테고리의 다른 글
| [스크랩] php 함수 요약 (0) | 2005.06.05 |
|---|---|
| [스크랩] 리눅스 명령어 정리 (0) | 2005.06.05 |
| [스크랩] PHP: 기선언변수 (1) | 2005.05.27 |
| WINAPM Full 6메가 버전(php-4.2.1컴파일,테스트) (0) | 2005.05.19 |
| IRC 관련 좋은 문서 하나 (0) | 2005.05.18 |